由于教务系统的沙雕设计,评教十分费劲,每两个按钮点击间隔需要大于1.5s,于是突发奇想搞了这个js脚本一键评教。
由于该脚本是运行在你自己浏览器里的,而且代码完全公开,所以不会对你的账号造成任何风险。
2019.12.23更新:已经修了新版教务系统API失效的问题
2020.6.14 更新:感谢Ciel大佬适配了今年的教务系统
简要使用说明
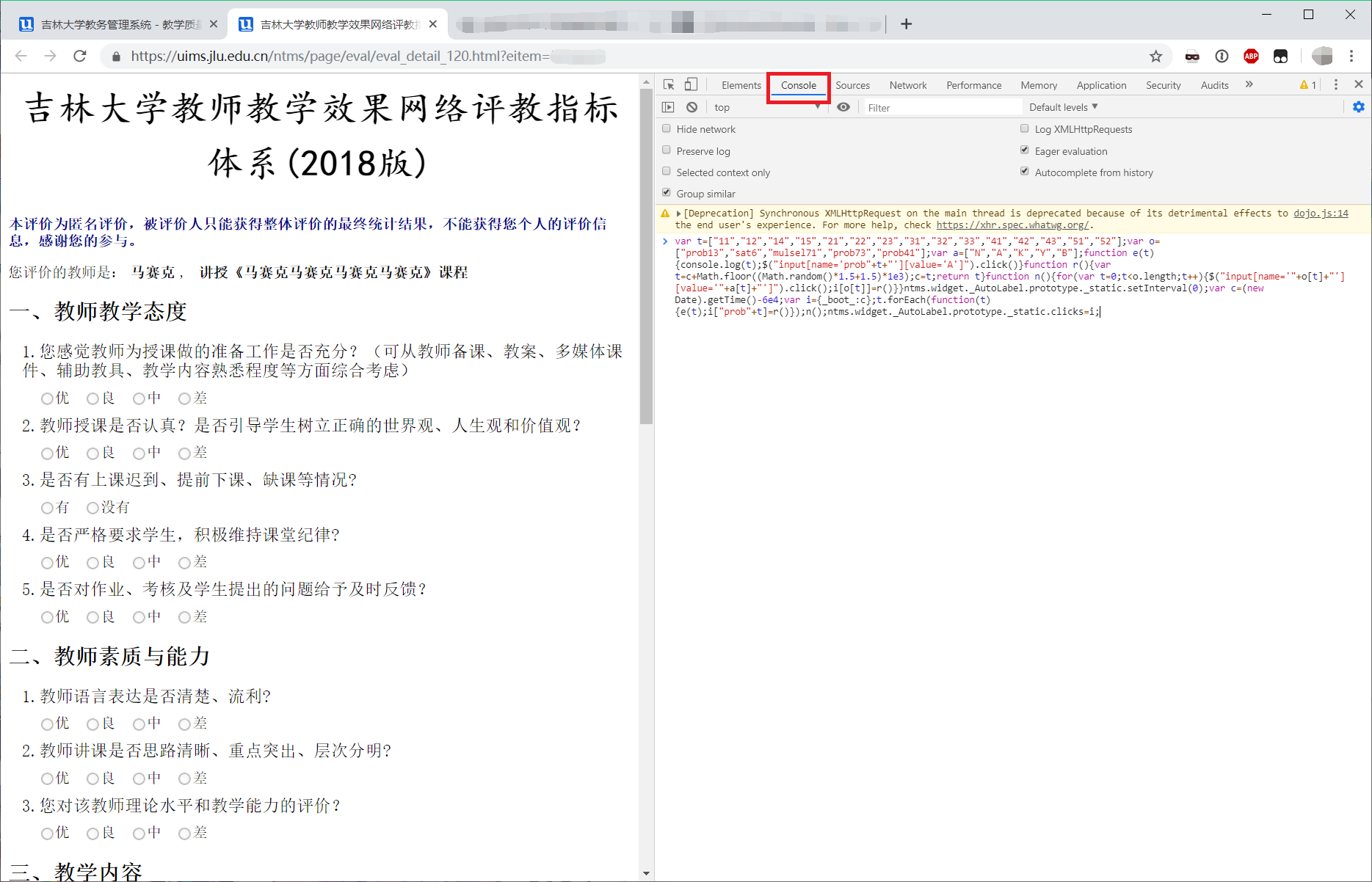
打开某一科老师的评教页面,按F12打开控制台,然后切换到Console标签,把以下代码复制进去按下回车,再把最下面的同学姓名填上就完事了。

代码如下
var list=["p01","p02","p03","p04","p05","p06","p07","p08","p09","p10","sat11","p12"],ans=["A","A","A","A","A","A","A","A","A","A","A","C"];function genNewTime(){var e=lastTime+Math.floor(1e3*(1.5*Math.random()+1.5));return lastTime=e,e}ntms.widget._AutoLabel.prototype._static.setInterval(0);for(var lastTime=(new Date).getTime()-6e4,clicks={_boot_:lastTime},i=0;i<list.length;i++)$("input[name='"+list[i]+"'][value='"+ans[i]+"']").click(),clicks[list[i]]=genNewTime();function xhrWrapper(e,t){dojo.xhrPost({url:"/ntms/service/res.do",handleAs:"json-comment-optional",headers:[],contentType:"application/json",load:function(e){t(e)},sync:!0,postData:dojo.toJson(e)})}function setUID(e){uid=e.userId,xhrWrapper({tag:"student_sch_dept",branch:"default",params:{schId:e.defRes.school,deptId:e.defRes.department,egrade:null,adcId:e.defRes.adcId}},searchName)}function searchName(e){e.value.forEach(function(e){nameList.push(e.name)}),console.log(nameList);var t=$("#puzzle_1").innerHTML,n=$("#puzzle_2").innerHTML,o=new RegExp("^"+t+"(.)"+n+"$");nameList.forEach(function(e){var t=o.exec(e);null!=t&&(console.log(t),document.getElementById("dijit_form_TextBox_0").value=t[1])})}ntms.widget._AutoLabel.prototype._static.clicks=clicks;var uid,nameList=[];dojo.xhrPost({url:"/ntms/action/getCurrentUserInfo.do",handleAs:"json-comment-optional",load:function(e){setUID(e)},sync:!0});技术说明
该代码主要patch了ntms.widget._AutoLabel模块。先使用setInterval函数将允许的点击间隔设为0,然后用jquery的选择器选好答案。但是后面发现提交的数据里还记录了点击间隔等数据,直接提交比较危险,于是我们编造了每个按钮的点击数据,然后写入 _AutoLabel模块里,覆盖掉原本的click结果,构造出完美的请求包。
自动填写同学姓名方面,先请求 /ntms/action/getCurrentUserInfo.do 获取自己的UID,然后请求res.do,获取自己所在学院班级信息,然后通过 student_sch_dept 查询所有同班同学的名字,正则匹配 puzzle_1 和 puzzle_2 给的两半姓名,填写进去就完成了。
未压缩的源码如下:
var list = ["p01","p02","p03","p04","p05","p06","p07","p08","p09","p10","sat11","p12"];
var ans = ["A","A","A","A","A","A","A","A","A","A","A","C"];
function genNewTime(){
var newTime = lastTime + Math.floor((Math.random() * 1.5 + 1.5) * 1000);
lastTime = newTime;
return newTime;
}
ntms.widget._AutoLabel.prototype._static.setInterval(0);
var lastTime = new Date().getTime() - 60000;
var clicks = {"_boot_": lastTime};
for(var i=0; i < list.length; i++){
$("input[name='" + list[i] + "'][value='" + ans[i] + "']").click();
clicks[list[i]] = genNewTime();
}
ntms.widget._AutoLabel.prototype._static.clicks = clicks;
//找同学
function xhrWrapper(payload, cb){
dojo.xhrPost({
url: "/ntms/service/res.do",
handleAs: "json-comment-optional",
headers: [],
contentType: "application/json",
load: function(data){cb(data)},
sync: true,
postData: dojo.toJson(payload),
});
}
function setUID(result){
uid = result.userId
var payload = {
"tag":"student_sch_dept",
"branch":"default",
"params":{
"schId": result.defRes.school,
"deptId": result.defRes.department,
"egrade": null,
"adcId": result.defRes.adcId
}
};
xhrWrapper(payload, searchName);
}
function searchName(result){
result.value.forEach(function (i){
nameList.push(i.name)
})
console.log(nameList);
var pattern1 = $("#puzzle_1").innerHTML;
var pattern2 = $("#puzzle_2").innerHTML;
var pattern = "^" + pattern1 + "(.)" + pattern2 + "$";
var regex = new RegExp(pattern);
nameList.forEach(function (i){
var res = regex.exec(i)
if(res != null){
console.log(res);
document.getElementById("dijit_form_TextBox_0").value = res[1];
}
})
}
var nameList = [];
var uid;
dojo.xhrPost({
url: "/ntms/action/getCurrentUserInfo.do",
handleAs: "json-comment-optional",
load: function(data){setUID(data)},
sync: true
});
8 条评论
西木野羰姬 · 2019年6月10日 下午11:29
tql, wsl
fkstein · 2019年6月10日 下午11:47
tql,wsl
star · 2019年6月11日 下午2:22
现在提示错误,非人工输入
object Error]: {description: “非人工输入”, errno: -3, message: “非人工输入”, stack: “Error: 非人工输入 at _exceptionFilter (eval code:1:963) at _a6 (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:21056) at _exceptionFilter (eval code:1:2043) at Anonymous function (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:15222) at Anonymous function (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:80905) at _102 (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:27153) at _100 (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:26979) at callback (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:27631) at _102 (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:27379) at _100 (https://uims.jlu.edu.cn/ntms/js/dojo/dojo.js:14:26979)”, status: -3}
双草酸酯 · 2019年6月11日 下午6:41
建议使用非EDGE浏览器(
SAGIRI · 2019年12月25日 下午12:49
sdl tql
加个友联嘛dalao
dv · 2019年12月25日 下午7:02
wow thanks
啊湫 · 2019年12月28日 上午12:05
CTF大佬?17计科,有没有兴趣交个朋友?qq:**********
Evyde HF · 2020年7月26日 下午9:51
推荐[这个大佬的项目](https://github.com/EugeneJie/AutoEvaluate),我校还是有能人。
该Python代码直接后台爬取网页进行全自动填报,只需要输入用户名和密码即可,无需把每个老师的评教界面打开。